はじめに
日本ではよく行われている製品カスタマイズですが、今回の維持ではSharePointのクラシックサイトを前提にCSSやJavascriptを利用したカスタマイズ方法をご紹介いたします。
前提条件
大前提としてメーカーが標準機能として提供されている機能をカスタマイズすることはお勧めしておりません。
- メーカーの仕様変更に大きな影響を受ける可能性があり、最悪の場合利用できなくなることもある
- メンテナンス性が著しく落ちる、属人的になりがち
- ページが開くまでの動作が遅くなる
- ポータルサイトならみんなが使ってくれる・見てくれるなんてただの妄想
クラシックサイトの作成
この記事ではSharePoint管理センターから作成します。手順は以下の通りです。Microsoftとしてはモダンサイトの利用を進めたいのでしょう。クラシックサイトは作成までの手順が長い。。
- SharePoint管理センターを開きます
- 左ペインの[サイト]→[アクティブなサイト]をクリック
- [+作成]をクリック
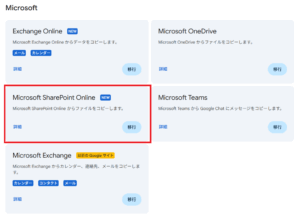
- 下記画像の[その他のサイトを参照する]を選択
- テンプレートの選択プルダウンから[その他のテンプレート]を選択
- 必要な項目を入力して[OK]ボタンを押下します

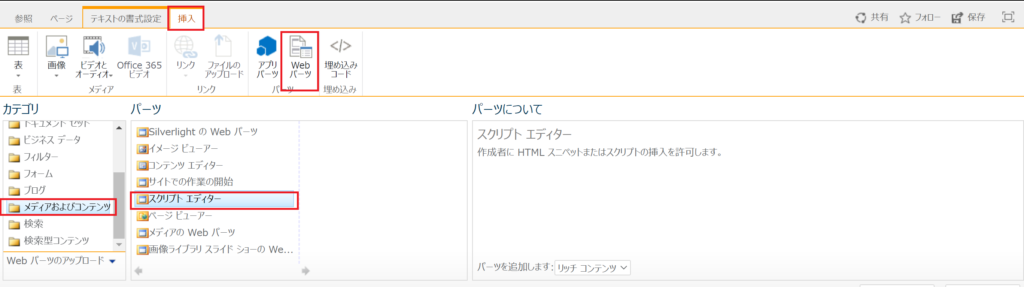
カスタマイズソースコードが書けるパーツ
SharePointのクラシックサイトでは、カスタマイズ方法がいくつかありますが、代表的なWebパーツがスクリプトエディタです。スクリプトエディタを利用することによりページ全体のデザイン変更(CSS適用)や動的コンテンツの表示を実現します。

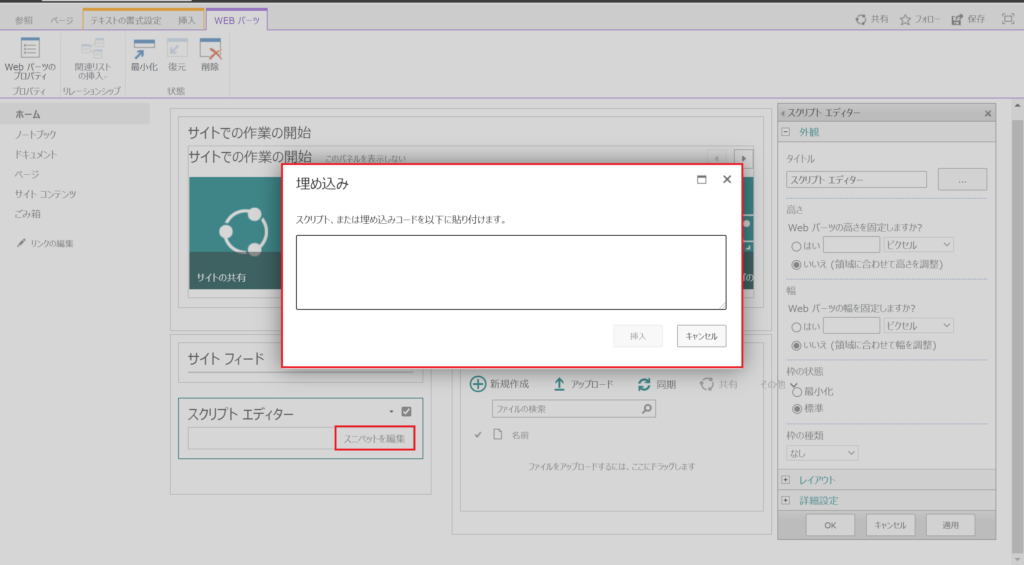
変更を加えたいページを編集モードにすることで上記メニューが表示されますのでまずはスクリプトエディタを追加してみましょう。その後[Webパーツの編集]を開き、[スニペットを編集]をクリックすることでソースコードを直接入力できる画面が表示されます。

カスタマイズ例 CSS編
まずはCSSを利用していきます、SharePointサイトではページ全体に対して変更を加える形になります。つまり変更を加える箇所のClass名やHTMLタグがわかっていないとCSSの適用ができないということになりますのでClass名やタグの確認方法からご紹介します。

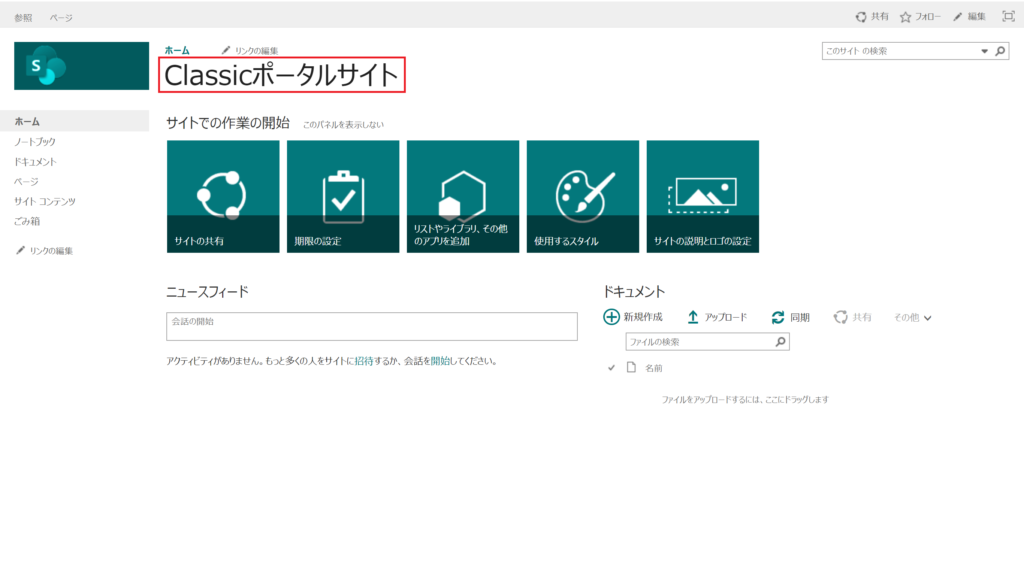
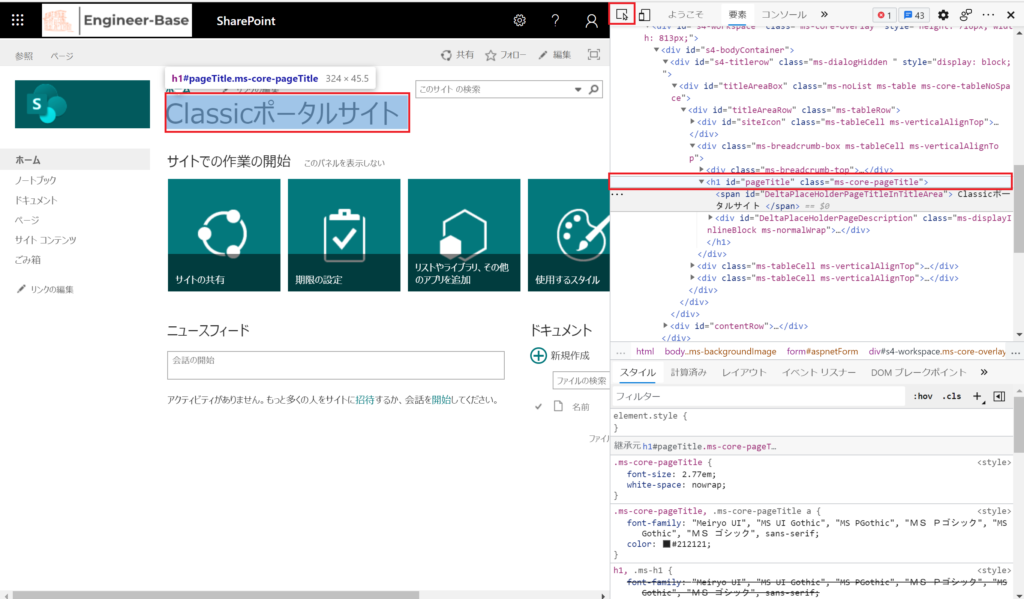
この記事では、タイトル部分のカスタマイズを行っていきます。実際にSharePointサイトのタイトルがどうなっているかを見ていきます。ブラウザ(基本的にはどのブラウザでも一緒のはず)でサイトを開きF12キーを押下すると下記のような画面が表示されるはずです。

検査対象となる要素の選択で調べたい個所をクリックすることで実際のHTMLソースコードがDevTools側に表示されます。上記画像で赤枠で囲われた場所です。これでページのタイトルはHTMLで「H1」で書かれていて、さらにClass名が「ms-core-pageTitle」であることがわかりました。では実際にCSSでデザインを変更してみます。先ほど紹介したスクリプトエディタWebパーツに以下のコードを記載してみます。
<style>
.ms-core-pageTitle{
margin-top:10px;
margin-bottom:20px;
padding-left:10px;
border-left: solid 10px #ff0000;
background-color: #e8e8e8;
font-size:24px;
display: block;
pointer-events: none;
text-decoration: none;
color: #000000
}
</style>
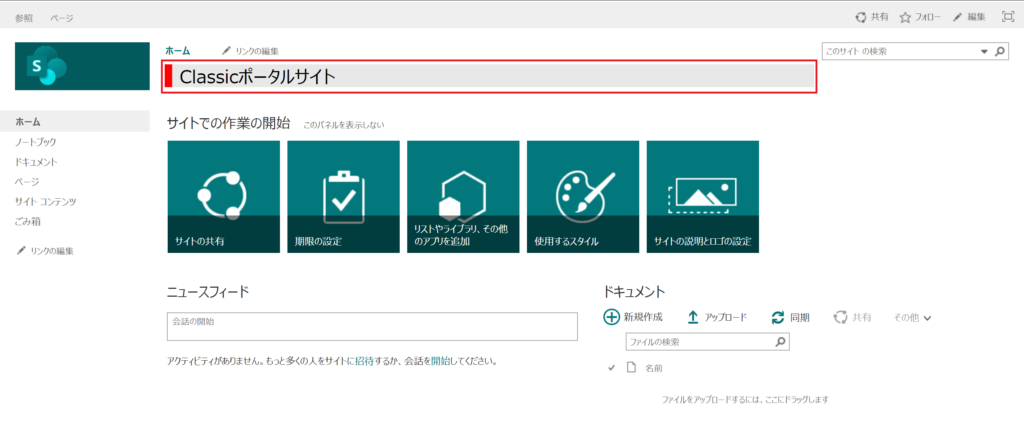
結果を確認します。環境によってClass名が違う場合もありますのでご自身の環境で確認してから実装してみてください。

カスタマイズ例 Javascript編
Javascript編では左ペインにあるごみ箱へのリンクを非表示にしてみます。ゴミ箱を消したいニーズがあるかどうかはさておき、このメニューは非表示にしたいというニーズは一定数あるものと思います。
<script src="https://code.jquery.com/jquery-3.3.1.js" integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60=" crossorigin="anonymous"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".ms-core-listMenu-item:contains('ごみ箱')").parent().hide();
});
</script>
結果を確認してみます。CSSの時と同様に画像と比べてみてください。ゴミ箱リンクが非表示になったことを確認できるかと思います。

まとめ
今回の記事ではSharePointのクラシックサイトをカスタマイズする方法について記載しました。Googleサイトと違ってページ全体をカスタマイズ可能なところが便利な反面、仕様変更によりClass名が変更されてしまった場合の影響を考えるとカスタマイズは慎重に行っていただく必要がございます。機能や見た目はモダンサイトの方が扱いやすいものになっています。何もしなくてもレスポンシブデザイン対応ですので、カスタマイズするのではなく標準機能の中で運用することを検討いただけると良いかと思います。