はじめに
あまり知られていないかも知れませんが、GoogleサイトではJavaScriptやCSSによるカスタマイズが可能になっています。もちろんjQueryなんかも利用できます。今回の記事ではGoogleサイトでのカスタマイズについて触れていきたいと思います。
前提条件
大前提としてメーカーが標準機能として提供されている機能をカスタマイズすることはお勧めしておりません。
- メーカーの仕様変更に大きな影響を受ける可能性があり、最悪の場合利用できなくなることもある
- メンテナンス性が著しく落ちる、属人的になりがち
- ページが開くまでの動作が遅くなる
- ポータルサイトならみんなが使ってくれる・見てくれるなんてただの妄想
Google Workspaceは、過去に大きな仕様変更が入っておりGoogleサイトはかなりの影響を受けた実績があります。
サイトの作成
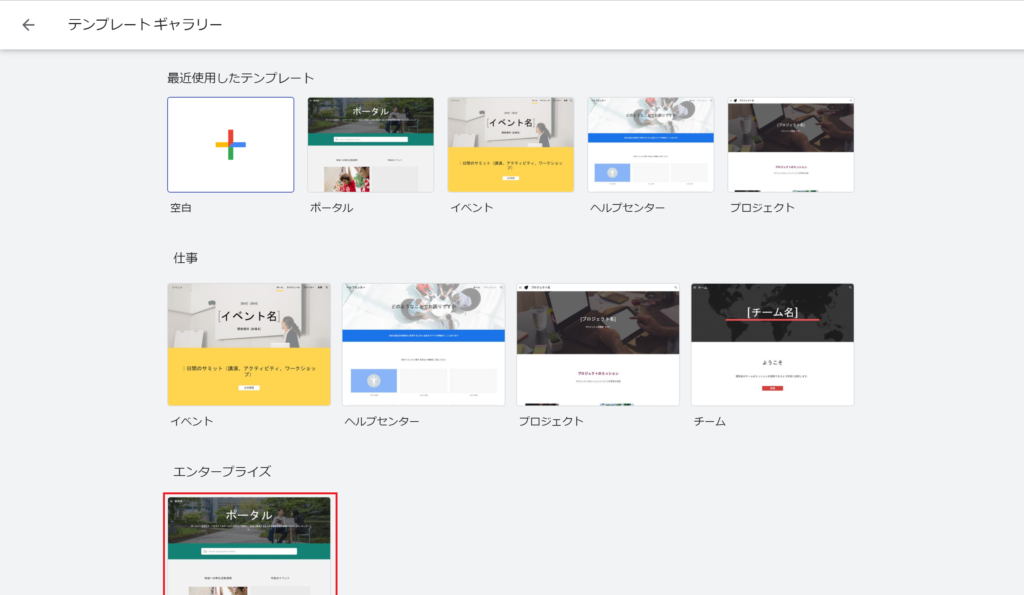
この記事では、Googleが提供しているテンプレートギャラリーの中から「ポータル」を利用していきます。アプリランチャーから[サイト]をクリックして、ページ上部のテンプレートギャラリーをクリックして開きます。使用したいテンプレートをクリックするとサイトが作成されます。

カスタムソースコードが書けるパーツ
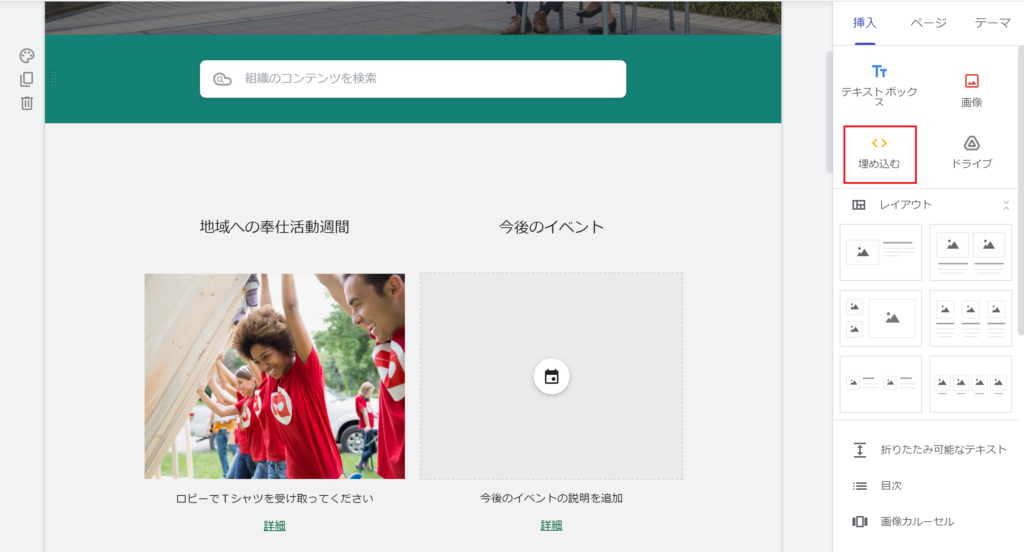
カスタマイズが可能なパーツは、埋め込みパーツのみとなっています。ページ全体のデザイン最適化などは実施できません。ただし埋め込みパーツは、「HTML」「CSS」「JavaScript」が直接書けてしまいますので標準提供されるパーツを利用せずにHTMLベースでサイトを作っていくことである程度のカスタマイズが可能になります。

カスタマイズ例 CSS編
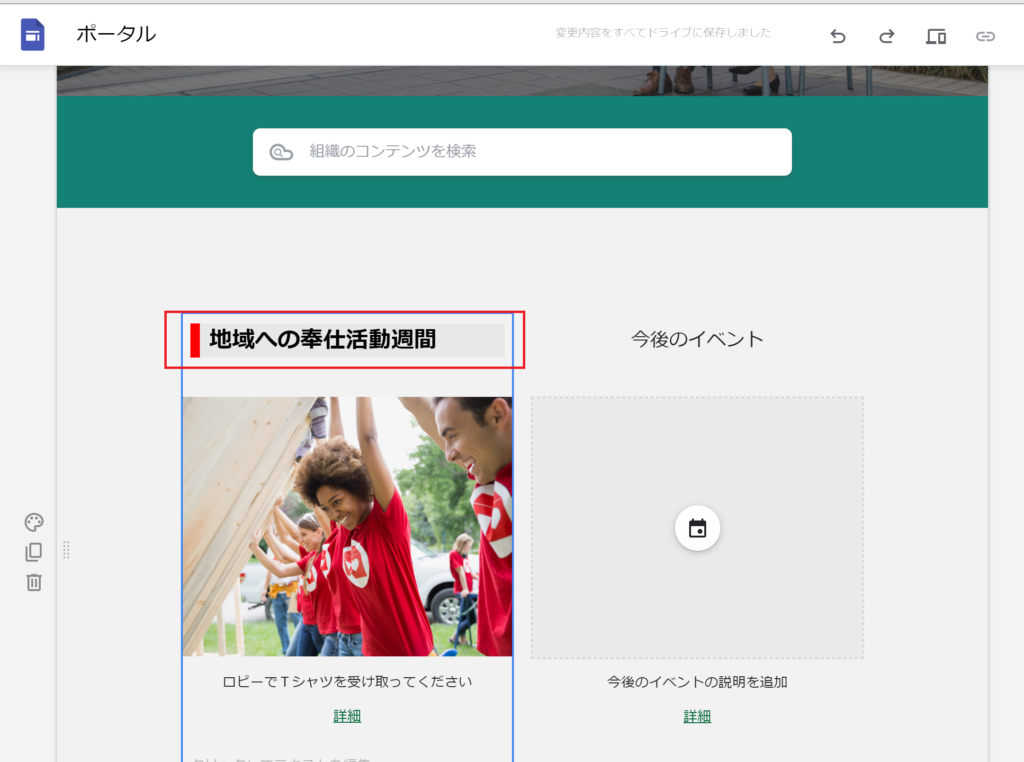
上記画像にある「地域への奉仕活動週間」はテキストボックスで作成されています。テキストボックスの標準機能でも文字の装飾はある程度可能になっています。この記事では見出しデザインを下記のように変更を入れてみます。

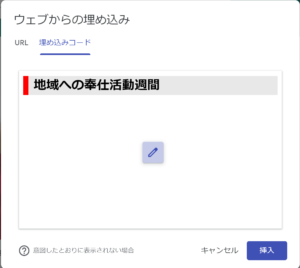
埋め込みパーツを選択して、[埋め込みコード]タブをクリックすると下記のような画面になると思います。このコードを入力欄に「HTML」「CSS」「JavaScript」を直接記載していきます。外部ファイル参照も可能ですので、CSSやJSファイルをGoogle Driveなどに配置したうえで参照させることもできます。
まずはHTML部分を書いていきます。見た目をシンプルにするために該当の記載以外は何も書かないようにしておきます。
<html> <head> <style> </style> </head> <body> <h2>地域への奉仕活動週間</h2> </body> </html>
ここまででHTMLファイルに保存して開いてもらえれば「地域への奉仕活動週間」と書かれたページがブラウザで確認できるでしょう。このソースコードにCSSの記載を追加してデザインを変更してみます。
<html>
<head>
<style>
h2{
margin-top:10px;
margin-bottom:20px;
padding-left:10px;
border-left: solid 10px #ff0000;
background-color: #e8e8e8;
font-size:24px;
display: block;
pointer-events: none;
text-decoration: none;
color: #000000
}
</style>
</head>
<body>
<h2>地域への奉仕活動週間</h2>
</body>
</html>
<style></style>の中にCSSのコードを記載してみました。これでHTMLで保存して開いていただくことでデザインが変更された状態で表示されるはずです。動作の確認が出来たら、埋め込みコードに記載をしてみましょう。

コードを記載して[次へ]をクリックすると記載したコードのプレビューを出してくれます。ここで期待通りになっていることを確認して[挿入]してください。挿入されたパーツはドラッグ出来るようになっていますので配置したい場所に移動させてください。

カスタマイズ例 Javascript編
JavaScript使ってよく実装されるパターンだと、jQueryを使ったタブ表現でしょうか?下記のようなイメージで実装してみます。タブの変更はソースコードを修正してください。

<html>
<head>
<!-- jQueryによるスクリプト -->
<script src="https://code.jquery.com/jquery-3.3.1.js" integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60=" crossorigin="anonymous"></script>
<script type="text/javascript">
$(function() {
$('.tab li').click(function() {
var index = $('.tab li').index(this);
$('.tab li').removeClass('active');
$(this).addClass('active');
$('.contents div').removeClass('show').eq(index).addClass('show');
});
});
</script>
<style type="text/css">
.tab li {
color: #333;
float: left;
margin: 0px 0px -2px 0;
padding: 10px 20px;
border: 1px solid #fb4343;
cursor: pointer;
list-style: none;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
transition: .3s;
}
.tab li.active {
color: #fff;
background: #fb4343;
cursor: auto;
}
.contents div {
display: none;
}
.contents div.show {
display: block;
}
</style>
</head>
<body>
<!-- タブのボタン部分 -->
<ul class="tab">
<li class="active">人事</li>
<li>システム</li>
<li>経理</li>
<li>営業</li>
<li>総務</li>
</ul>
<!-- タブのコンテンツ部分 -->
<div class="contents">
<div class="show">
</div>
</body>
</html>
まとめ
今回の記事ではGoogleサイトのカスタマイズについてご紹介しました。従来のGoogleサイトが廃止された影響で今までできていたこと、特にGoogle Apps Scriptによるカスタマイズが出来なくなり、ページ全体へのCSS適用も不可能になりました。しかしパーツ単位でも問題ないならカスタマイズは可能ということがご理解いただけたと思います。最初にご案内していますが、カスタマイズはサイト運用において諸刃の剣です。属人的になってしまったり、メンテナンス性が著しく落ちてしまったり、描画速度が落ちたりしますのでお勧めはしていません。