はじめに
Googleサイトが新しくなって、ポータルサイトでの利用をあきらめてしまった会社様もいらっしゃるのではないでしょうか?新しいGoogleサイトでポータルを作成するにあたり物足りなさを感じることもあります。今回は最安プラン(Business Starter)をご利用中のユーザー様向けにGoogleサイトへの検索埋め込みをご紹介します。
Googleサイトで標準提供される検索機能
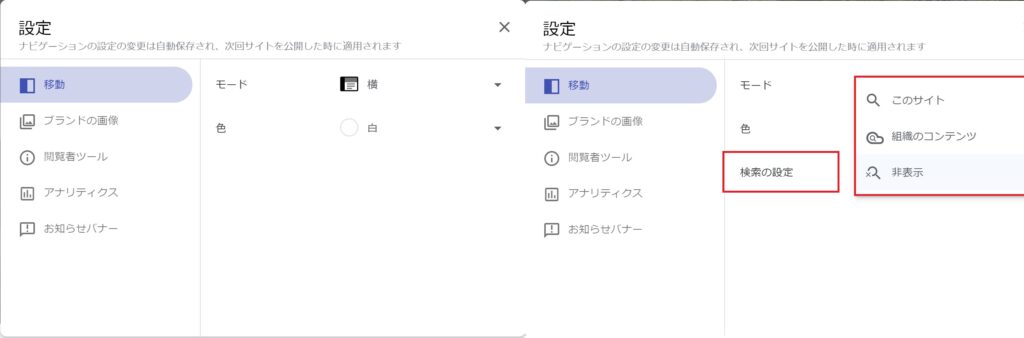
Googleサイトでは、サイト内検索をする機能があります。Business Standard以上のライセンスを契約するとサイト内だけでなく、Google Workspace全体を検索することができます。下記の画像は左がBusiness Starter、右がEnterprise Plusの検索ウィンドウ設定画面です。

画像を見ていいただくとわかると思いますが、Business Starterには設定項目すらない状況です。またEnterprise Plusではサイト内検索だけではなく組織のコンテンツまで検索対象となることがわかると思います。
検索窓をカスタマイズするメリット
Googleサイトが新しくなり、ファイルキャビネットの機能がなくなりました。この機能の代用にはGoogleドライブが利用できるのですが、前項で見ていただいた通りサイト内で検索の対象とすることができません。
組織のコンテンツが検索対象となるBusiness Standard以上のライセンスを持っていれば解決しますが、お金の問題はそんなに簡単ではないと認識しています。また外部サイトもついでに検索したい場合もあるでしょう。イメージとしては下記のような検索窓をサイト内に設置したいと思います。

検索の仕組みを理解しましょう
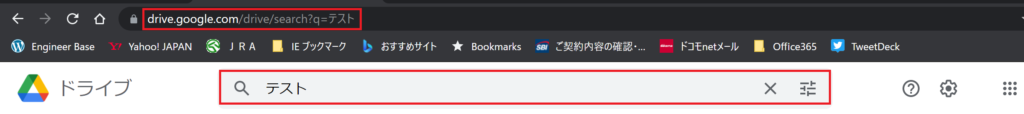
まずGoogleドライブを検索する仕組みを作ってみます。Googleドライブの検索には、検索に使われているURLを調査します。とりあえずGoogleドライブで適当に検索をしてみます。

この例では「テスト」の文字が含まれるファイルを検索してみました。検索結果画面のURLを見つけてみましょう。この時点で勘のいい方は気づいているかもしれませんが、「https://drive.google.com/drive/search?q=テスト」となっているのがわかります。つまりhttps://drive.google.com/drive/search?q=の後ろに検索文字を渡す処理を書ければGoogleサイトからドライブの検索ができるようになるということです。
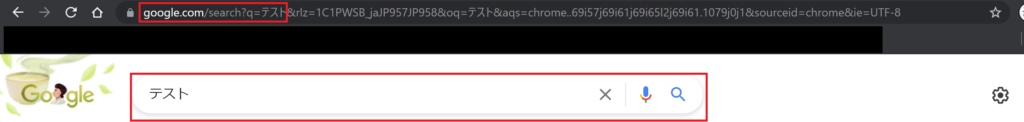
ちなみにGoogleの検索も見てみましょう。こちらも同様に「テスト」で検索してみます。

余計な文字列が後ろについてしまいますが、「https://google.com/search?q=テスト」となっているのがわかると思います。
検索窓の構成要素
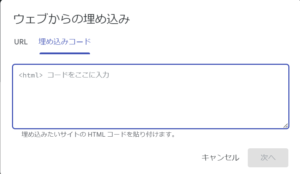
検索窓の構成要素はテキスト入力欄と検索を実行するためのボタンになります。まずはデザインや機能は無視してHTMLでテキスト入力欄とボタンを作成します。次の工程に向けてname属性やid属性を指定しています。埋め込むパーツを利用してコードを記載してください。

<html> <head> </head> <body> <form name="searchform"> <input id="keyword" placeholder="ファイルを検索" type="text" name="keyword" size="20" value=""> <input type="button" value="検索"> </form> </body> </html>
検索ボタンを押下した時の処理
続いてボタンをクリックしたらURLに検索窓に入力した文字列を渡す処理を書いていきます。ここではJavascriptを使って記載します。「onclick javascript」で検索してもらえばいっぱい情報転がってるかと思います。
<html>
<head>
<script language="javascript" type="text/javascript">
function OnButtonClick() {var url = "https://drive.google.com/drive/search?q=" + document.searchform.keyword.value;window.open(url, '_blank');}
function OnKeyPress(code){if(13 === code){OnButtonClick();}}
</script>
</head>
<body>
<form name="searchform">
<input id="keyword" placeholder="ファイルを検索" type="text" name="keyword" size="20" value="" onkeypress="OnKeyPress(event.keyCode);">
<input type="button" value="検索" onclick="OnButtonClick();return false;">
<input type="text" name="dummy" style="display:none;">
</form>
</body>
</html>
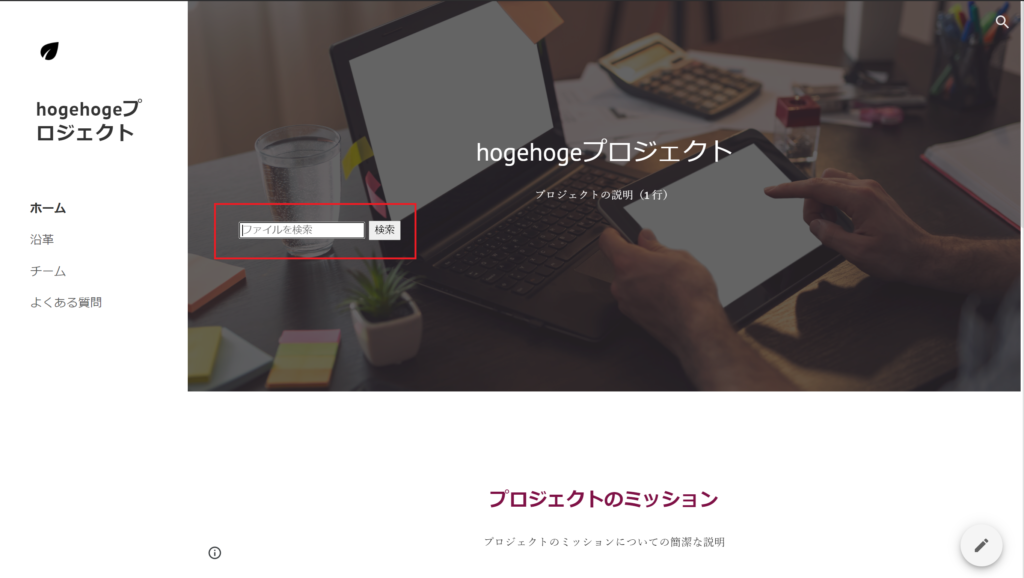
ここまで処理ができるとすでにGoogleドライブの検索結果が別タブで表示されるようになっているかと思います。サイズは各々好みのサイズへ変更してご利用ください。以下のようにサイトに埋め込んでみました。

動作も確認してみましょう。検索窓に文字列を入れると別タブとしてGoogleドライブの検索結果が表示されたはずです。うまく検索結果が表示されない場合やエラーが出てしまう場合は記載したソースコードが間違っている可能性が大です。どうしてもうまくいかない場合はコピペしただけで動くはずなのでそのまま使ってみてください。
Google検索の対応
本記事の本題でもあるGoogle検索窓を埋め込んでみたいと思います。ここまでの記事でGoogleドライブを検索する場合とGoogle検索でWebページを検索するときの違いに気づいた方もいらっしゃるかと思います。やり方はGoogleドライブもGoogle検索も同じです。URLの後ろに文字列を渡してあげます。
<html>
<head>
<script language="javascript" type="text/javascript">
function OnButtonClick() {var url = "https://google.com/search?q=" + document.searchform.keyword.value;window.open(url, '_blank');}
function OnKeyPress(code){if(13 === code){OnButtonClick();}}
</script>
</head>
<body>
<form name="searchform">
<input id="keyword" placeholder="Webを検索" type="text" name="keyword" size="20" value="" onkeypress="OnKeyPress(event.keyCode);">
<input type="button" value="検索" onclick="OnButtonClick();return false;">
<input type="text" name="dummy" style="display:none;">
</form>
</body>
</html>
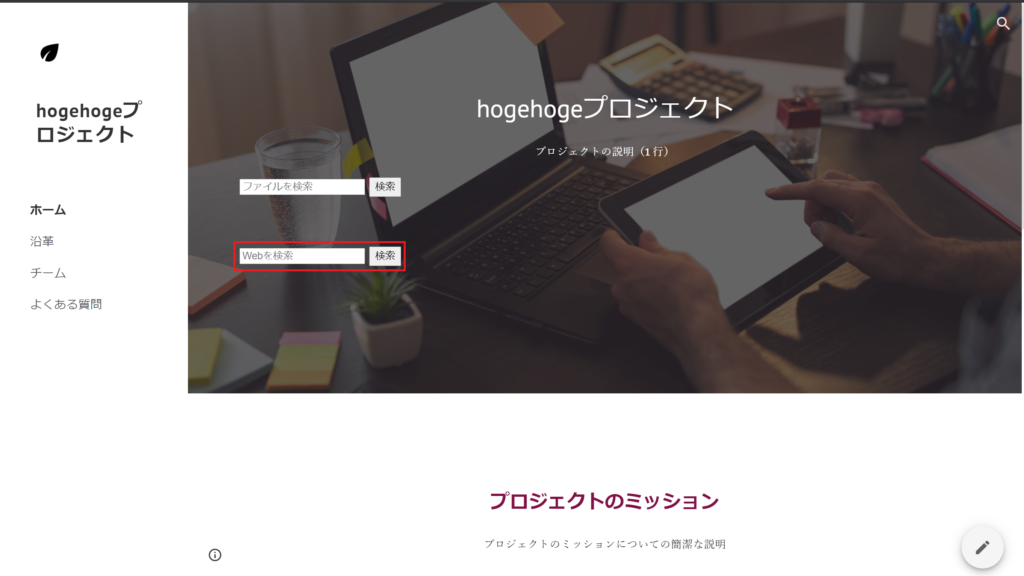
4行目のURLを変更するだけです。テキストボックスの「ファイルを検索」に違和感があるのでついでに修正します。

検索を試していただければGoogleの検索結果が表示できるはずです。装飾を変更する場合はCSSで調整してみてください。本記事でのご案内は割愛させていただきます。
まとめ
今回の記事では、Googleサイトに検索機能を追加する方法を記載しました。Business Starterのライセンスでは組織のコンテンツを検索対象とできないため、Googleドライブを使ったファイルキャビネット代用はサイトから検索できない仕様となります。カスタマイズすることでGoogleドライブのみならず、外部Webサイトも検索できることがわかりました。実はメールやカレンダーも同様に検索することが可能です。
カスタマイズは属人的になりがちです。またGoogle社の仕様変更に翻弄されたりデメリットもありますのでよく検討してから実装してください。